LightBurnの基本設定、機能の使い方を説明
LightBurnの基本設定、機能の使い方を説明します。
LightBurnの日本語による使い方説明は、他のサイトでもなかなか無いので苦労しました。
ソフトを使用し、実際加工してみて解った事等もあります。(間違っているところあればコメント頂けたら修正します。)

線を描く

直線が描けます。
「Shift」を押すと平行、垂直な線が描けます。
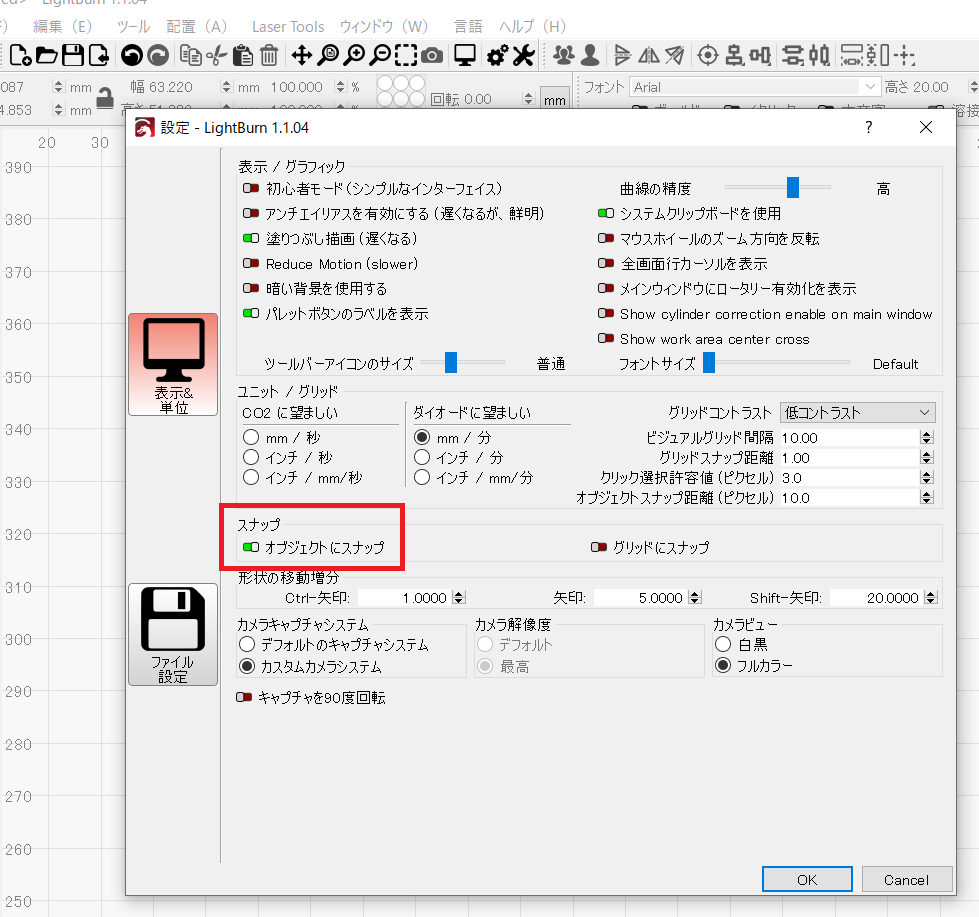
始点と終点を結びたい場合(輪郭線を閉じる)は「設定」より「オブジェクトにスナップ」をオンにします。

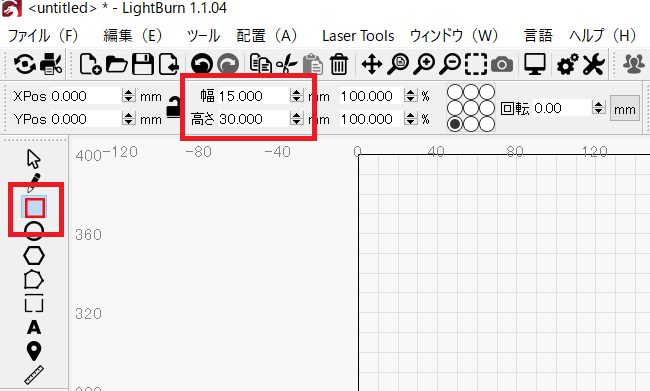
四角、円、多角形を描く

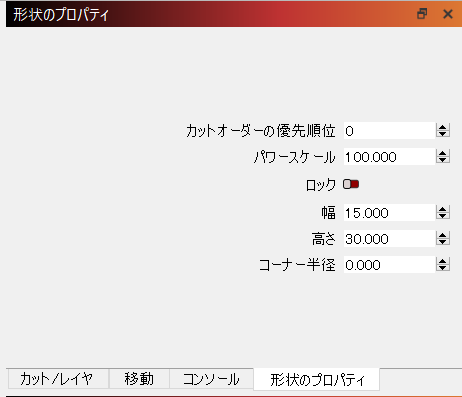
四角の場合、形状のプロパティで正確な数値やコーナー半径を入力出来ます。


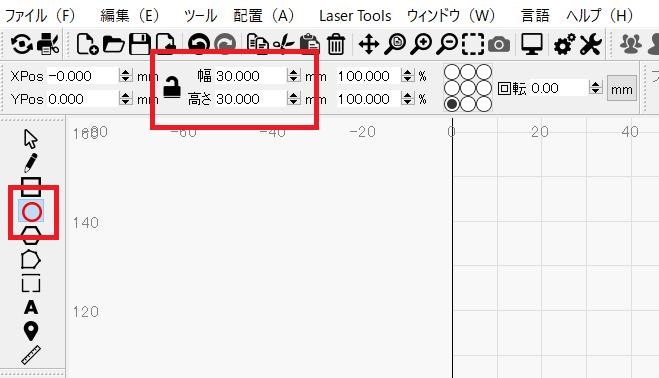
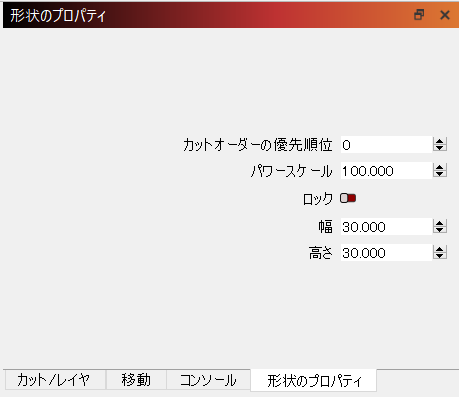
円の場合も直径を入力して正確な円が描けます。幅、高さの数値が違うと楕円となります。


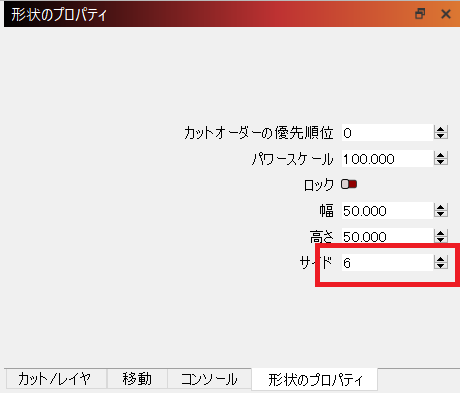
多角形が作成できます。初期設定では6角形ですが、3角形より作成が出来ます。


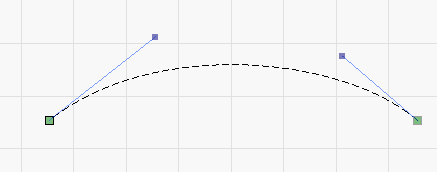
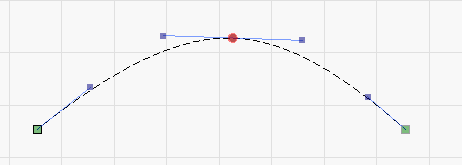
ノード編集 edit nodes (ベジェ曲線編集)
「S」
Smooth Node or line
線を選択中、線上で「S」でアンカーポイントと方向ハンドルが出ます。スムーズな曲線に編集できます。

「D」
アンカーポイントを削除
「I」
アンカーポイントの追加

タブ設定
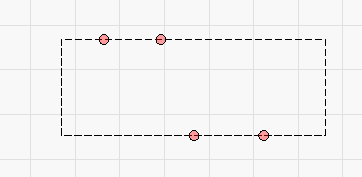
タブを設定出来ます。
カット時に一定の繋ぎめを残しておき、落下を防止できます。
ハニカムテーブルを持っていない私にとっては非常に助かっている機能です。
ライン選択中に、タブを設置したい線上でクリックします。



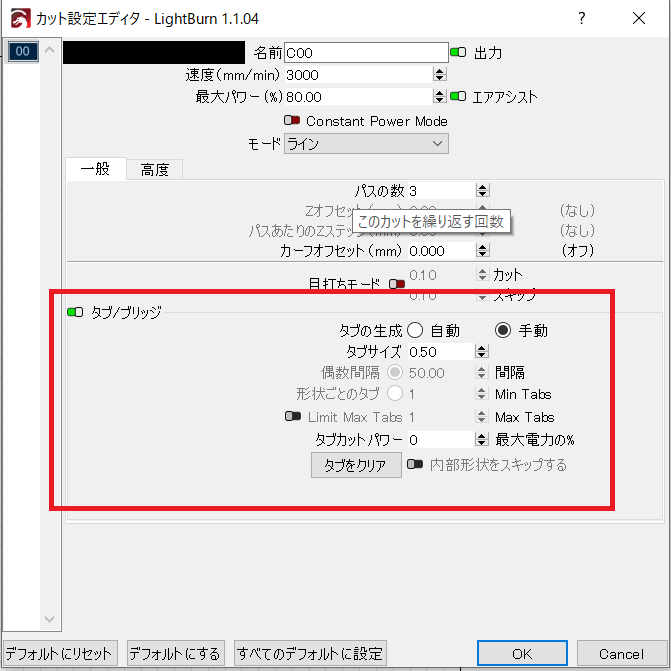
タブの設定はカット設定エディターにて行います。
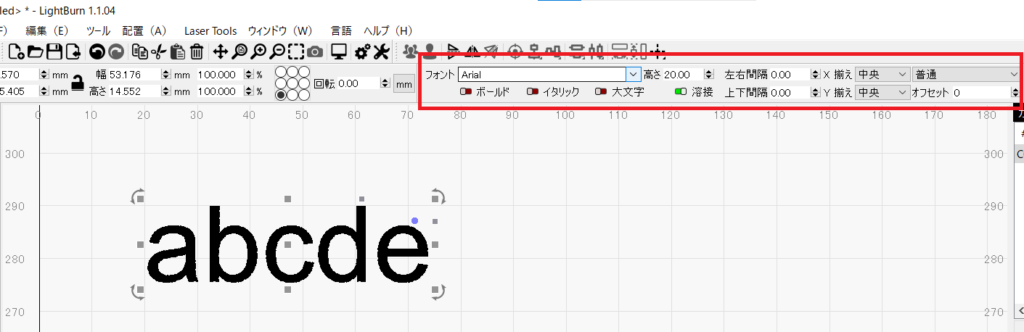
テキスト入力
テキストが入力できます。
アルファベット、日本語も入力できます。
フォントの大きさ、太字、傾斜、左右間隔、上下間隔、位置揃え、オフセットの変更ができます。

溶接をONにすると文字同士が重なった時に、繋がった文字になります。

ヘッド位置移動
「set leaser position by clicking on the page」
と表記されています。
このボタンを押してから画面上をマウスでクリックすると、レーザーのヘッドがクリックした座標値まで移動します。

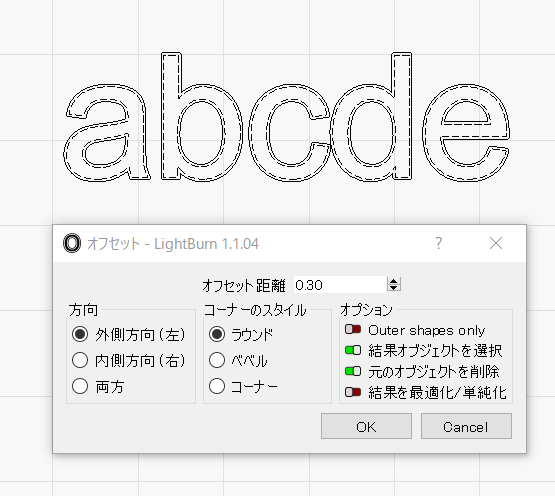
オフセット
外側、内側、両側にオフセットできます。


3個以上の形状のブール論理和
3個以上の形状を繋ぎ合わせる事が出来ます。
全て選択してからクリックします。


2個以上の形状のブール論理和
2つの形状を繋ぎ合わせる事ができます。
2個選択してからクリックします。


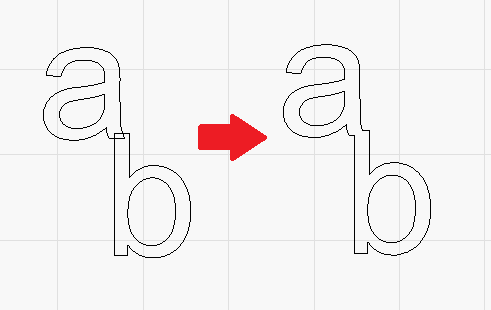
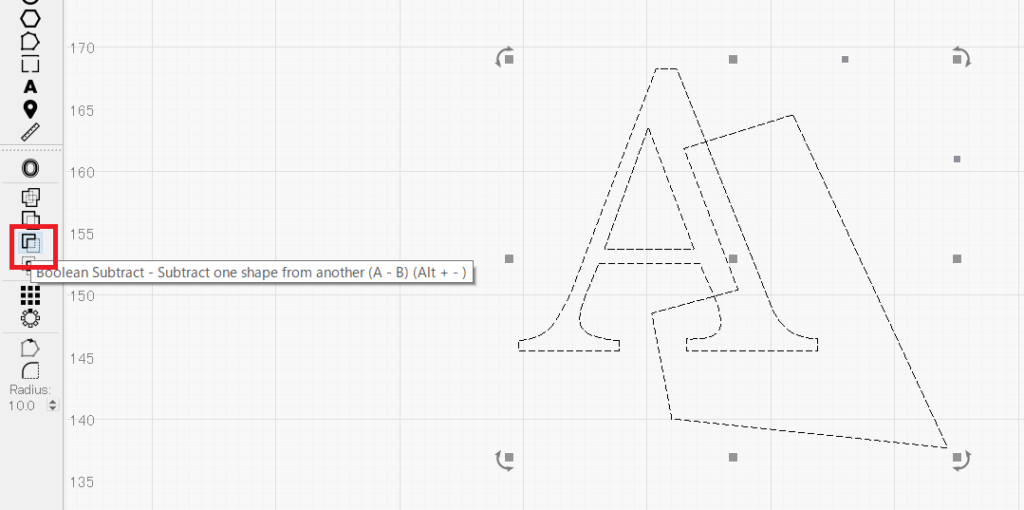
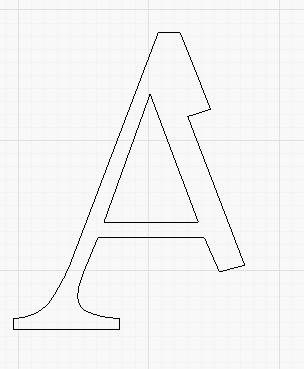
ブール論理差 (サブトラクト)
最初に選択した図形から、次に選択した形状を差し引いた形状にします。


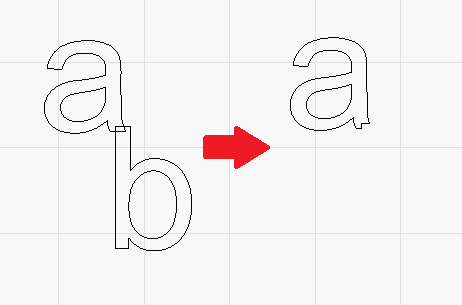
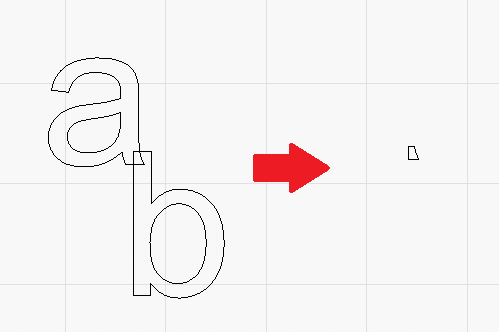
ブール論理積 (インターセクション)
2つの重なり合った部分(論理積)を残した形状にします。


選択オブジェクトの配列作成
選択されたオブジェクトを配列コピーできます。


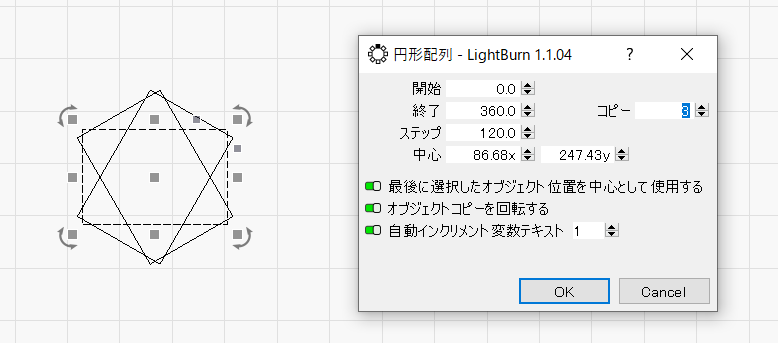
選択オブジェクトの円形配列


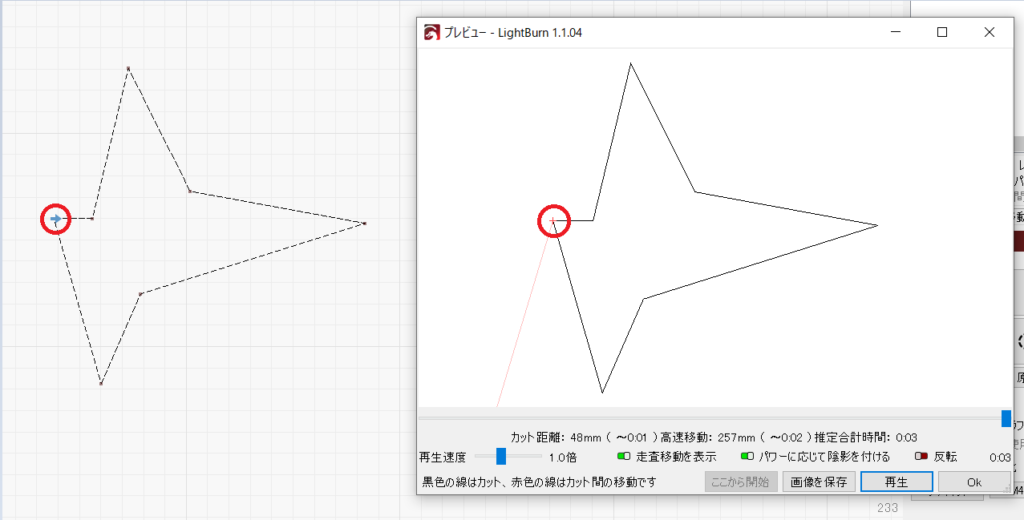
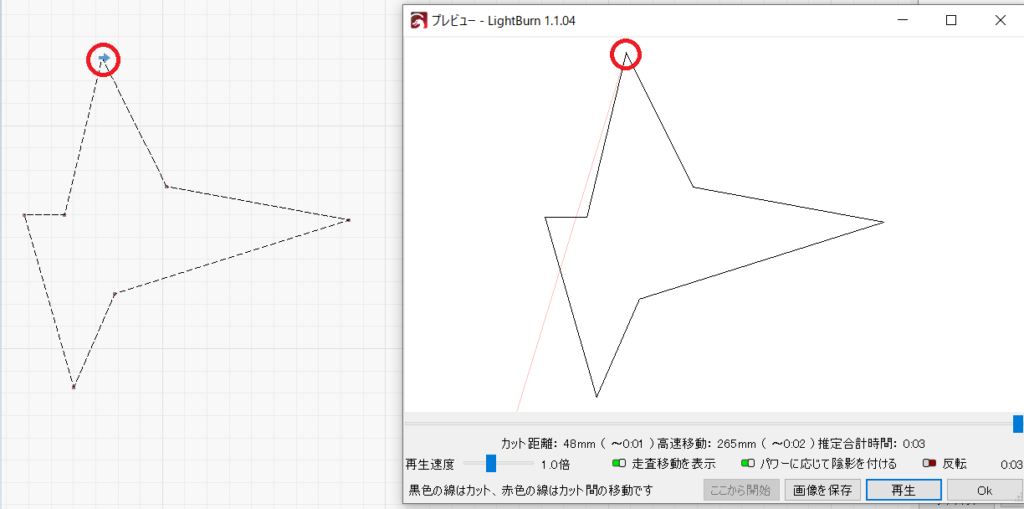
レーザー加工開始点設定
オブジェクトの線上でクリックすると、加工開始点を変更できます。
「SHIFT」を押しながら点をクリックすると逆方向にも設定できます。



コーナーR編集
角をクリックしてR数値を入力して角を丸めます。

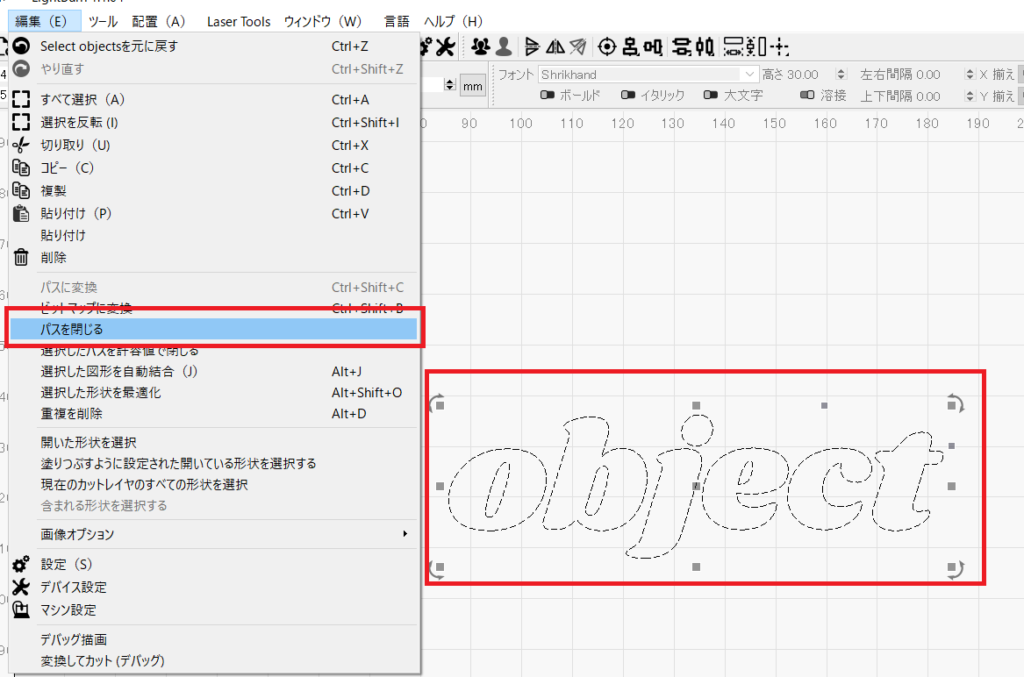
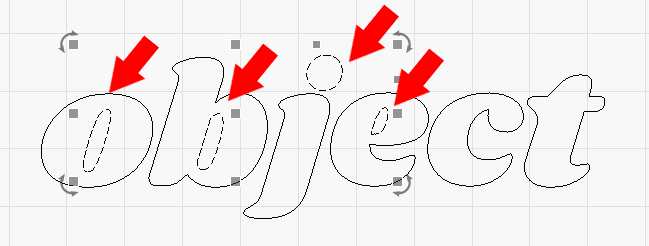
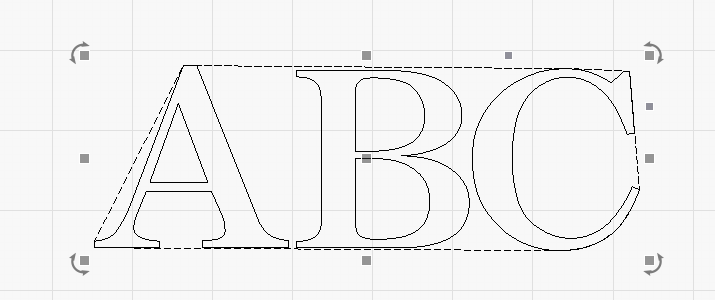
パスに変換
選択したオブジェクトを「パスに変換」する事で、パーツが分解できます。

パーツが分解されました。

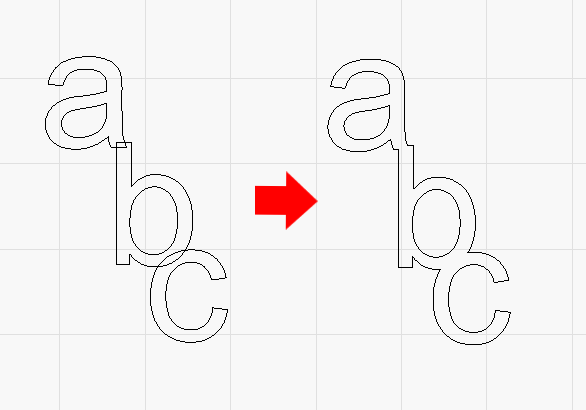
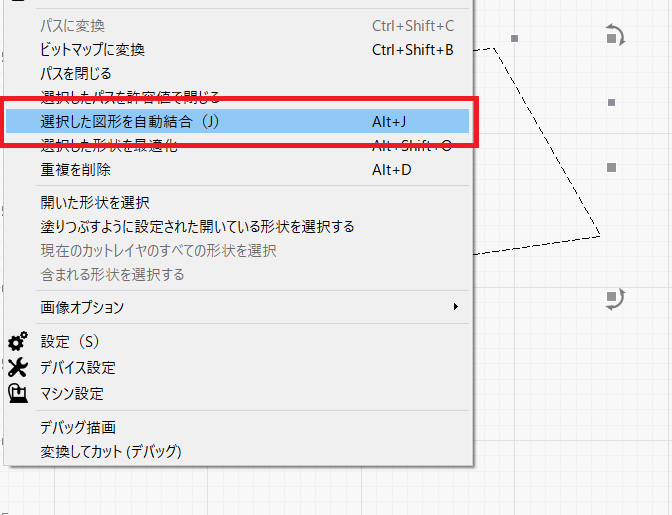
選択した図形を自動接合
後で端点処理した図形で、輪郭パスが正常に生成されない場合があります。
こういう場合は「選択した図形を自動接合」で問題が回避された事例がありました。

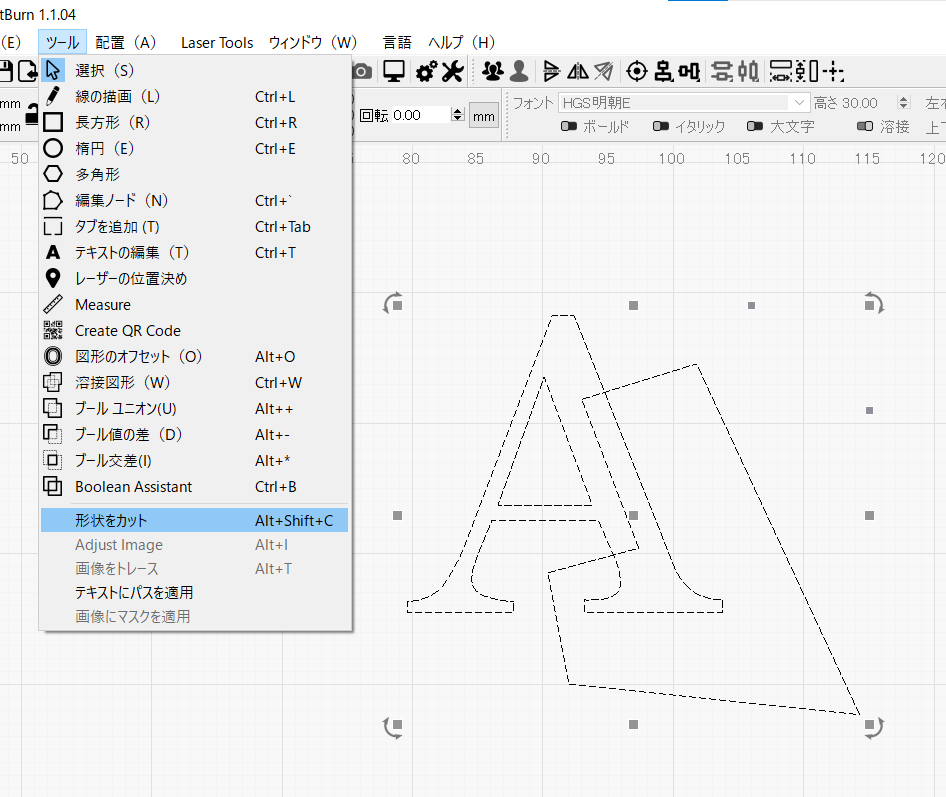
形状をカット
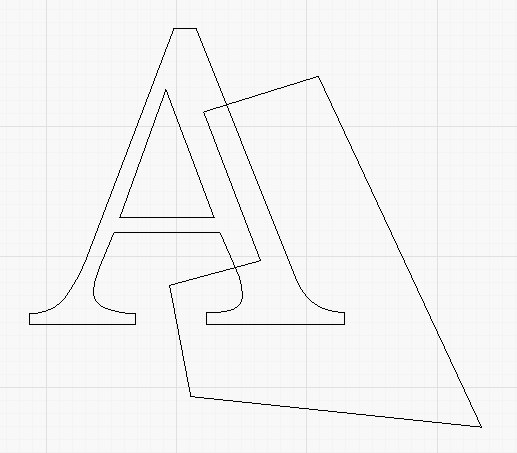
●開いた形状にカットしたい場合
任意の形状にカットしたい「閉じた図形」を描きます。

のカットする形状(この場合はA)をを選択し、作成した閉じた図形を選択し、ツール内の「形状をカット」を選択します。

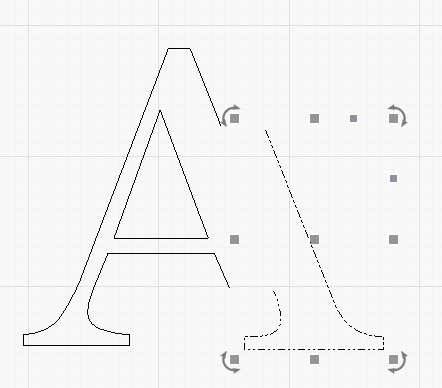
開いた形状に分割されました。

●閉じた形状にカットしたい場合
先にも述べましたブーリアン演算「サブトラクト」でカットされた閉じた図形が作成されます。


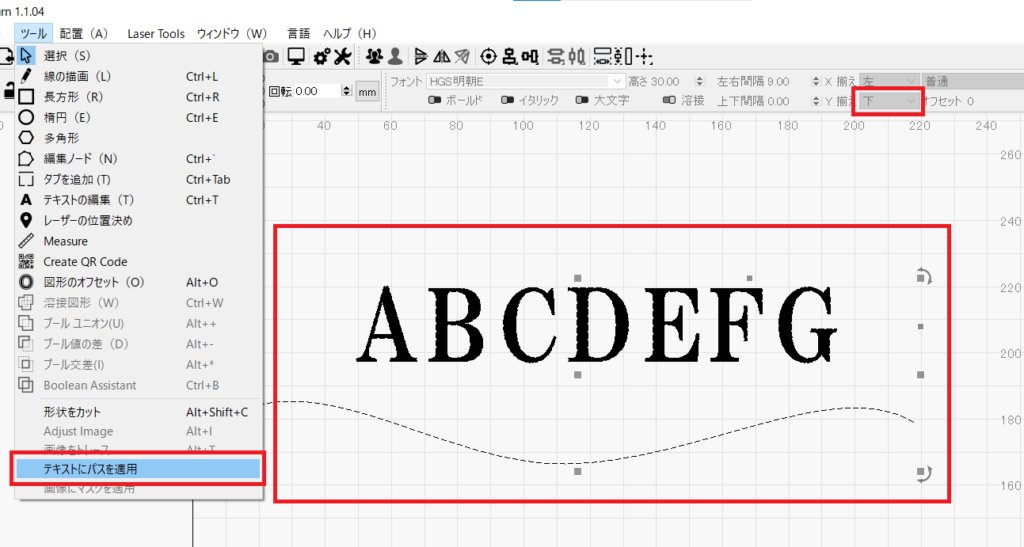
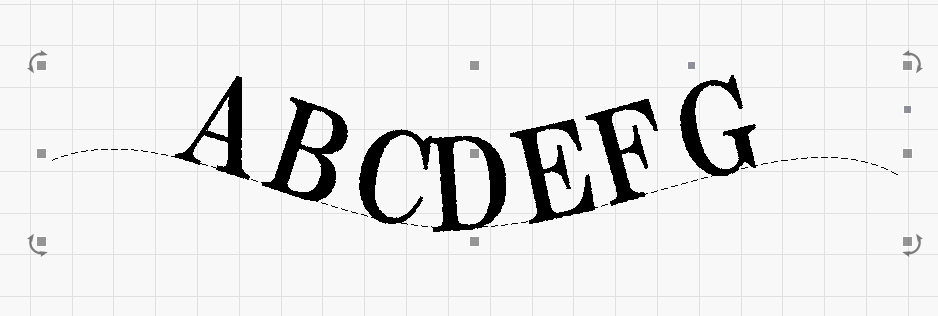
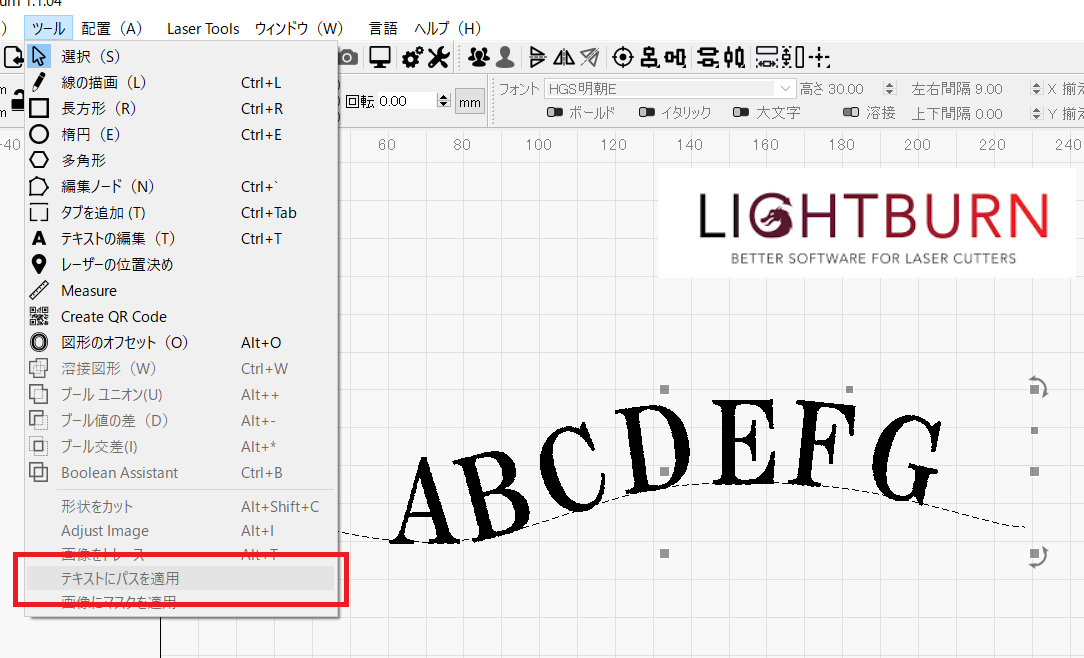
テキストにパスを適用
テキストを曲線上に配置できます。


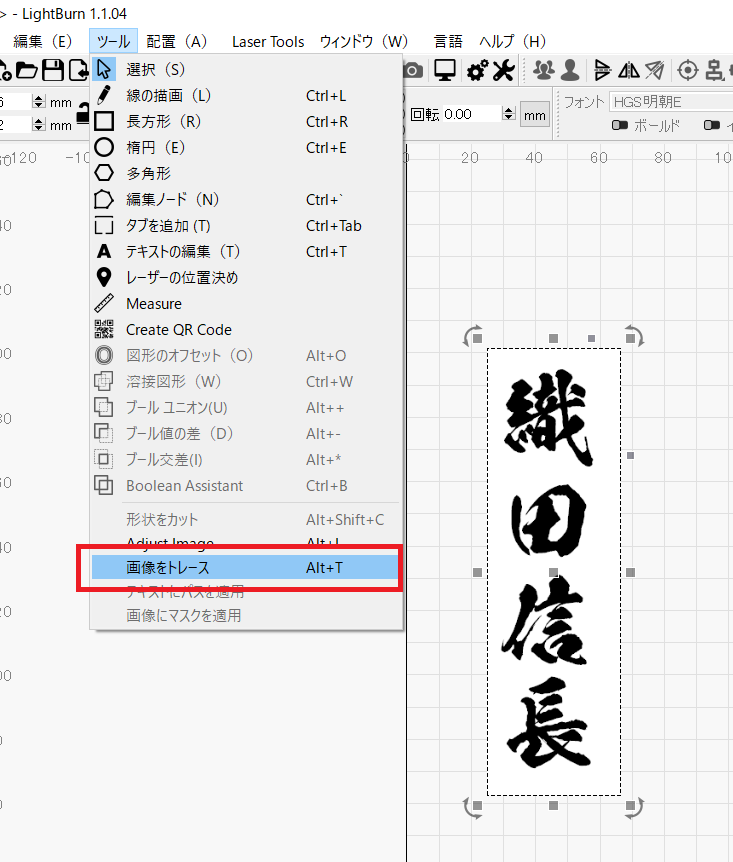
画像をトレース
JPEGやPING等のラスター系の画像を貼り付けます。
選択したままツールの「画像をトレース」を選択します。

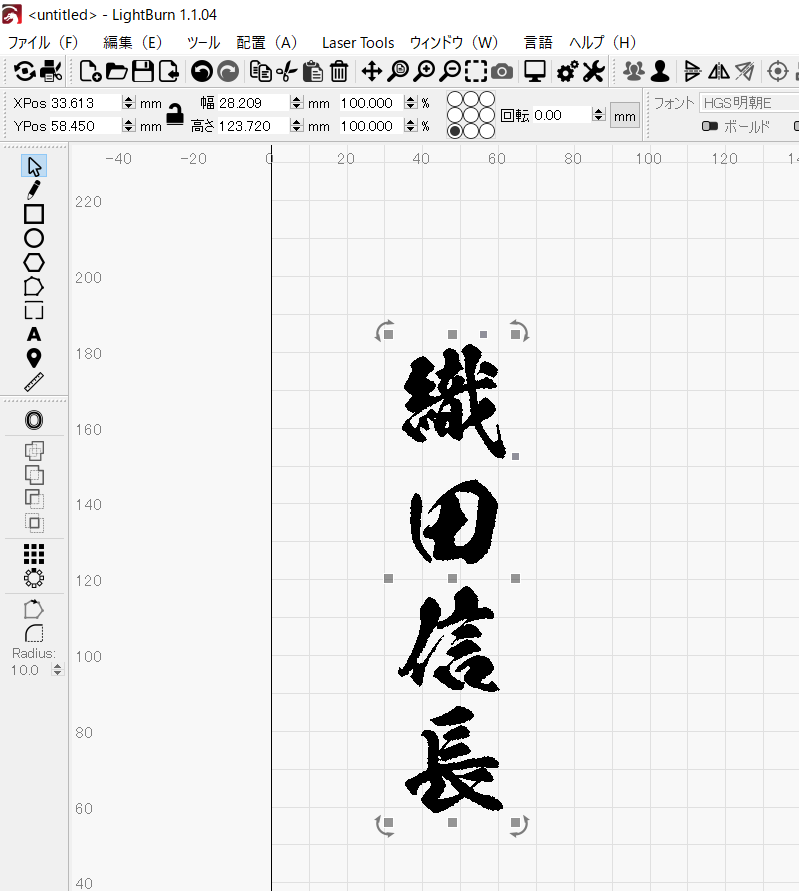
なぜか横向きに表示されます。
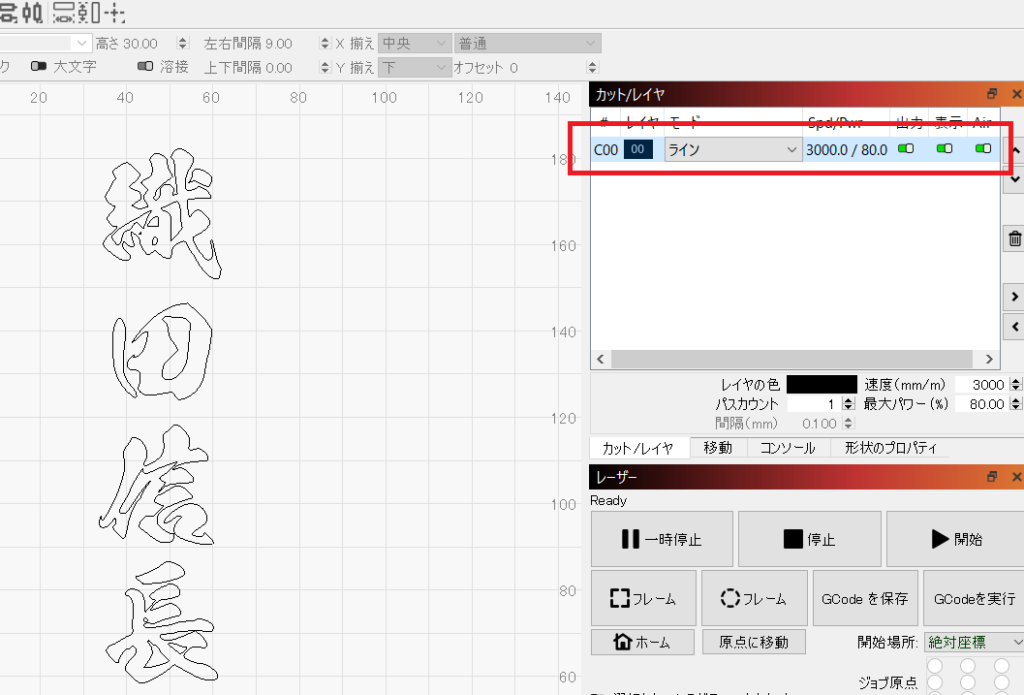
わかりにくいですが、ピンクの輪郭線が作成されています。


ベクター化されていますので、カット(ライン)を選択できます。

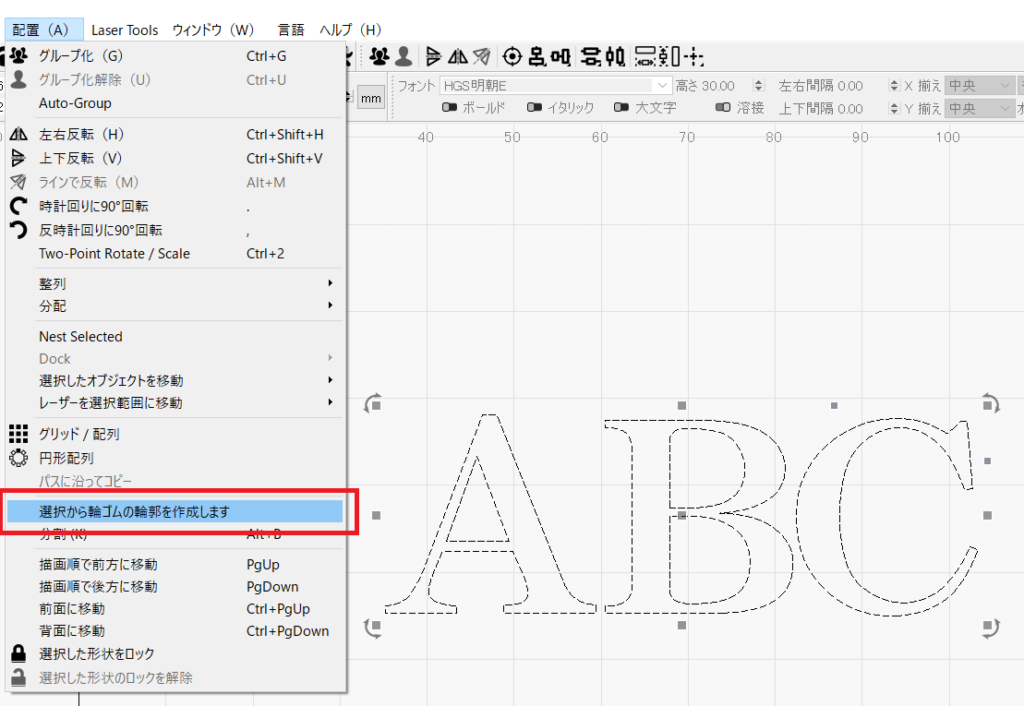
選択から輪ゴムの輪郭を作成
選択した形状を輪ゴムで囲った線を作成します。


編集機能は以上です
いかがでしたでしょうか。
この他にも「操作機能」がありますので、実際加工していきながら紹介していきたいと思っています。





To whom it may concern,
.
I hope you are well. I recently came across your website and was impressed by the high quality
of your content. I believe that a mutually beneficial partnership could be formed by
exchanging backlinks between our websites. A backlink is a link
from your website to mine, and vice versa. Backlinks are a key factor in search engine
ranking algorithms, and can help increase the visibility and authority of both of our websites.
.
I am offering to exchange backlinks with you. If you are interested in this opportunity, please let me
know and I would be happy to provide you with the necessary information to set up
the exchange.
Our Website: https://m.cheapestdigitalbooks.com
.
Thank you for considering my offer. I look forward
to the possibility of working with you and
building a long-term partnership.
.
Kind regards,
David E. Smith
こんにちは!
初めてコメントいたします。
レザークラフト をしている者です。
レーザー加工機を購入したのですがLighyBurnのソフトの使い方がわからず、一応有料で準備して使い始めましたが全くを持って理解が出来ておらず、ネットで使い方、解説を探しましたがやっとの思いでkizami工房さんに辿り着きました!
革に手書きの絵や加工したモノクロの写真などをレーザー加工したいのですが本当に初歩的な事がわからなくていつも四苦八苦しております。
・スタート位置の設定の仕方
・革にレーザー加工したい位置に加工するやり方・その確認の仕方
・描いてもらった絵や写真を反転して背景が黒くならず、絵そのものを黒く加工する事ができる
この点を知りたいです。
お手隙の時で良いのでご返答いただけると嬉しいです。
よろしくお願いいたしますm(_ _)m
コメントありがとうございます。
スタート位置の設定の仕方。これは私も迷いました。ネット、YouTube等で調べた結果、次の方法で位置決めされてました。
右側「コンソール」の「移動」のパワー〇〇%の右側に「照射」ボタンを押すとわずかなレーザー光線が照射されます。手動でレーザーヘッド部を描きたい位置まで持って行き、照射点と合わせます。
パソコンキーボード「shift」を押しながら「フレーム」ボタンをクリックするとわずかなレーザー光を出力しながら加工箇所を囲います。
写真などは反転すると画像全体が崩れてしまうのであまりお勧めしません。画像全体が黒い場合は次のように行います。
画像上で右クリック→adjustimage→画像設定内のcontrastやbriteness値を上げていき、画面全体が明るくなるよう設定。image modeは「スタッキー」などに変更します。
文章だけだと説明が難しいですね。また記事にしたいと思います。
Kizami工房さん
早速のお返事有難うございます!
早速試してみたいと思います。
今後も記事、参加にさせて下さいm(_ _)m
とても勉強になります。
有難うございます。
こんにちは。
ライトバーンを使い始めていきなりトラブってここにたどり着きました。
印刷をかけた瞬間に画面上で画像が反転し、実際も反転状態で、しかも5文字を並べて印刷したいのに、同じ場所で印刷してしまいます。
なにがいけないのでしょうか?
ご教授いただけると大変助かります。
よろしくお願いいたします。
[…] インストールや基本的な設定,作図・デザイン方法などは,詳細に説明されているサイトがあるので,そちらを参照してください.参照させていただいたサイト様を,感謝と敬意を込めて,紹介させていただきます・Kazami工房・AEON LASER・LightBurnを語る!(note) […]