CNCルータ付属の20°ビット
CNCルータを購入した時に使う用途が無く、棚の奥の方で眠っている先端20°の彫刻ビット。10本程付属していましたが、テーパの角度が鋭角すぎて細い線しか加工できません。深さ1mm入れても幅が0.35mmの線です。

先端の平らな部分が0.2mmあるということで、やはりこれしかないか↓
0.2mmのエンドミルとして加工してみよう
小さい文字の彫刻などは、細い線と太い線の複数組み合わせによりビット(エンドミル)の選択に迷ったりします。径が大きいとプログラムパスが出なかったり、小さいと加工途中におれてしまったりします。
テーパになっている分、深く削ると線幅が太くなってしまいますが、0.5mm程度の深さなのであまり影響がないとしました。しかも折れにくいので切削条件が上げられそうです。
Inkscapeでベクター形式に変換
Fusion360でプログラム作成に取り掛かります。単純にテキストを貼り付けで普通の ”アルファベットを加工” でもいいのですが、せっかくなので企業ロゴを彫刻しようと思いつきました。(他でやっているYoutubeを見て気が変わっただけですが・・。)
加工するロゴですが〝Google”、”yahoo”、”amazon”としましょう。
ベクター形式で取り込む必要があるので、コピーしてきた画像をInkscape というソフトでベクター形式に変換します。

Inkscape(インクスケープ)ですが、これも無料ソフトになります。ベクター画像編集ソフトウェアでイラストレーターのような使い方ができるようです。私はあまり使い方をよくわかっていません。^^;
とにかくスクリーンショットしてきたペイント系の画像をベクター形式に変換したい為だけに使用しています。これが無いとFusion360のプログラムで大きくつまづく事になります。
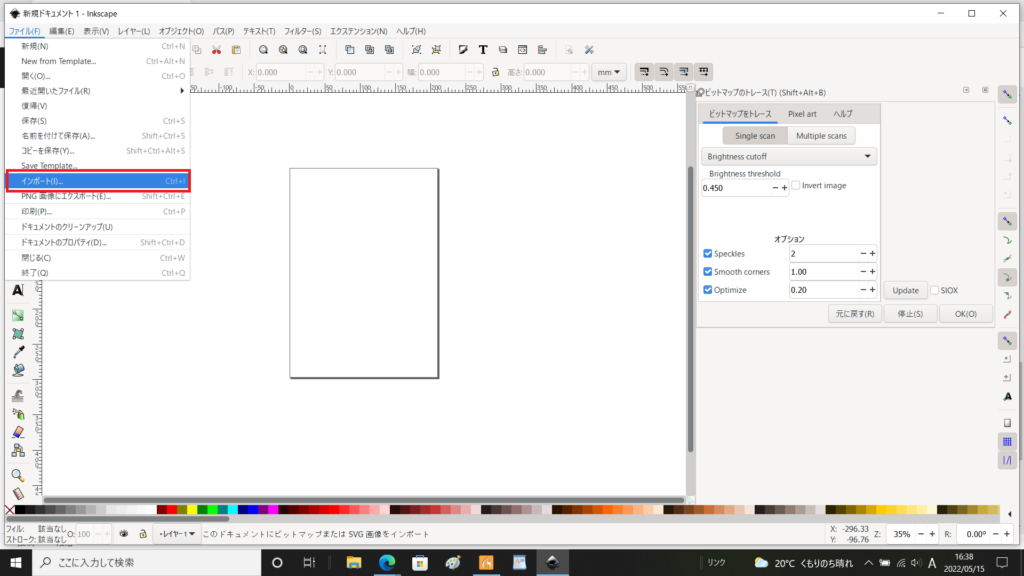
Inkscape(インクスケープ)を立ち上げます。
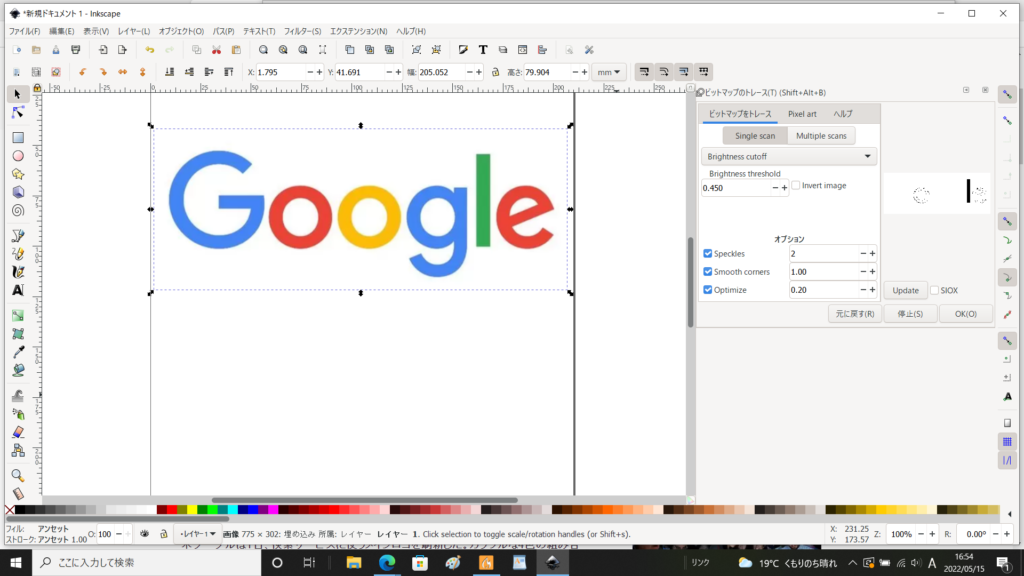
スクリーンショットした画像を貼り付けます。(”インポート”コマンドにて貼り付け)

適当な大きさに引き伸ばします。

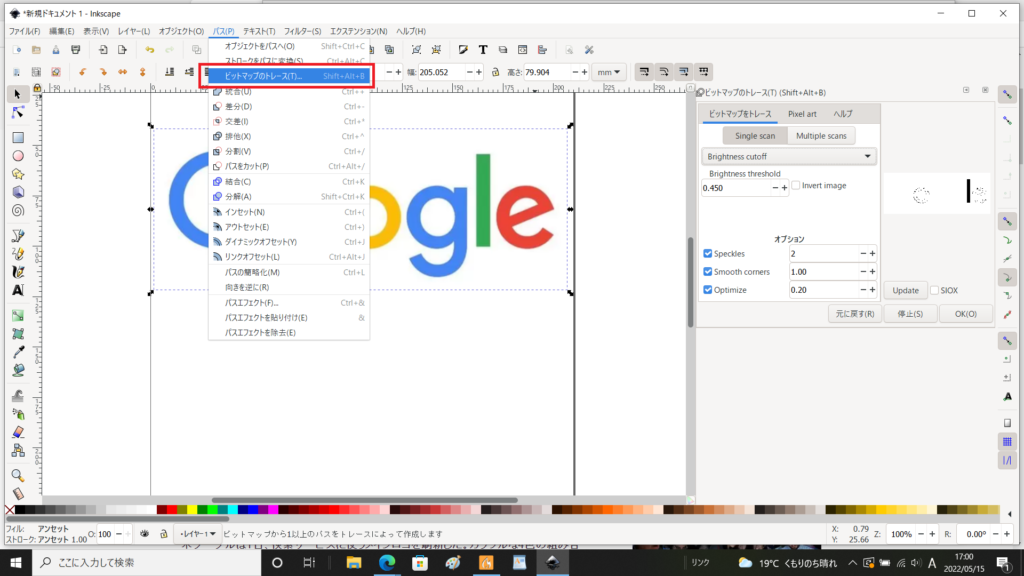
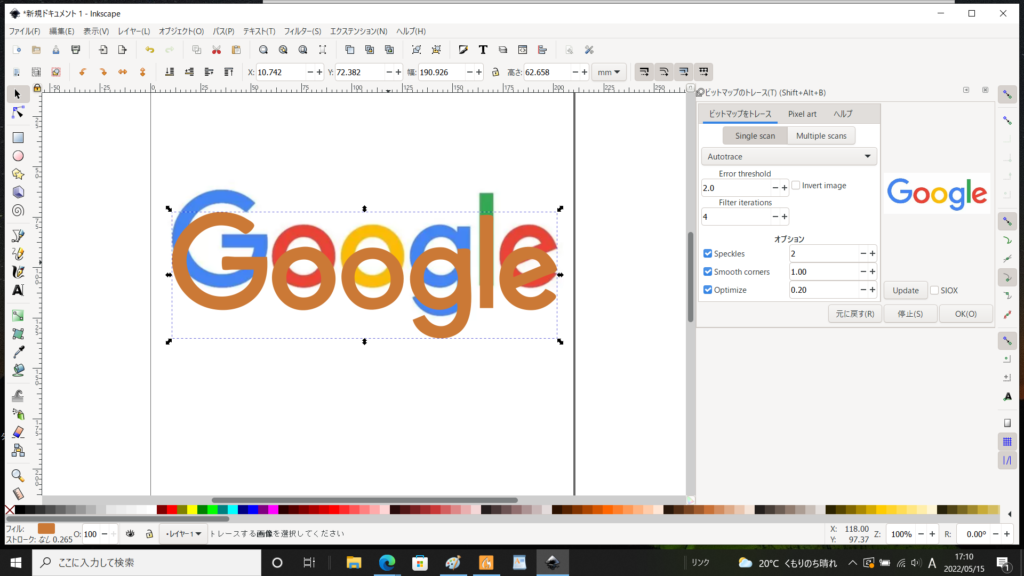
ビットマップのトレースを選択

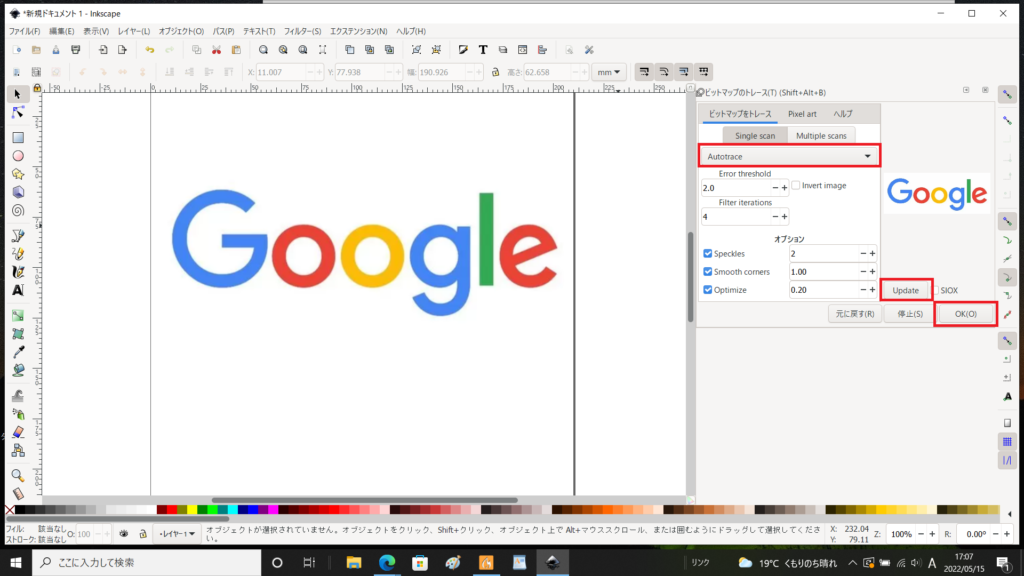
”Autotrace”→”UPDATE”→”OK”

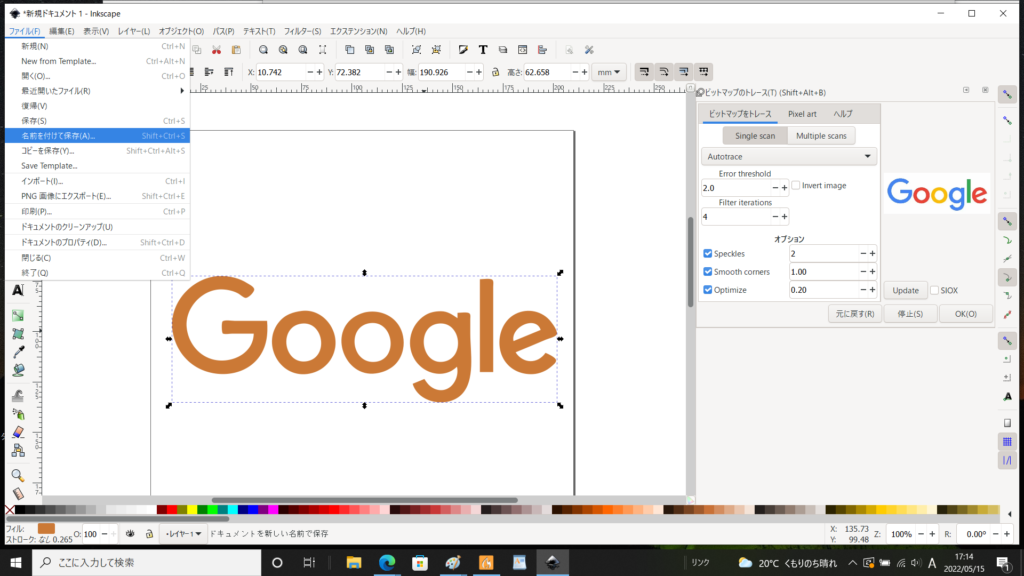
作成されたベクター画像が元の画像と重なっているので下へずらしてから元の画像を削除します。

SVG(ベクター)形式で保存します。

以上でInkscapeの使用は終わりです。
今回はオプションの数値は変更していませんが、上手く変換できない場合は数値を変更してみてください。詳しい説明は他のサイトを参考にして見てください。
また、今回は変換時に”Autotrace”を使用しましたが、単色でくっきりした画像なら”Brigtness cutoff”で変換した方が良いでしょう。
以上、Fusion360でのプログラム作成に至るまでの前準備 ペイント系画像からベクター画像の変換の仕方でした。



